"I don't mind providing the information, but I do want to know how this information will be used. It will make me more comfortable to share." Research participant
Refresh the page if the video isn't playing
Collecting missing info on Pinterest
My role: Product Designer in collaboration with Content Designer, Product Manager, and Engineers.
Problem: Pinterest needed to know basic information about users to provide a more personalized experience and better-targeted ads. But some accounts were missing that information. The challenge was to figure out how to collect the information from the existing users without disrupting their experience too much.
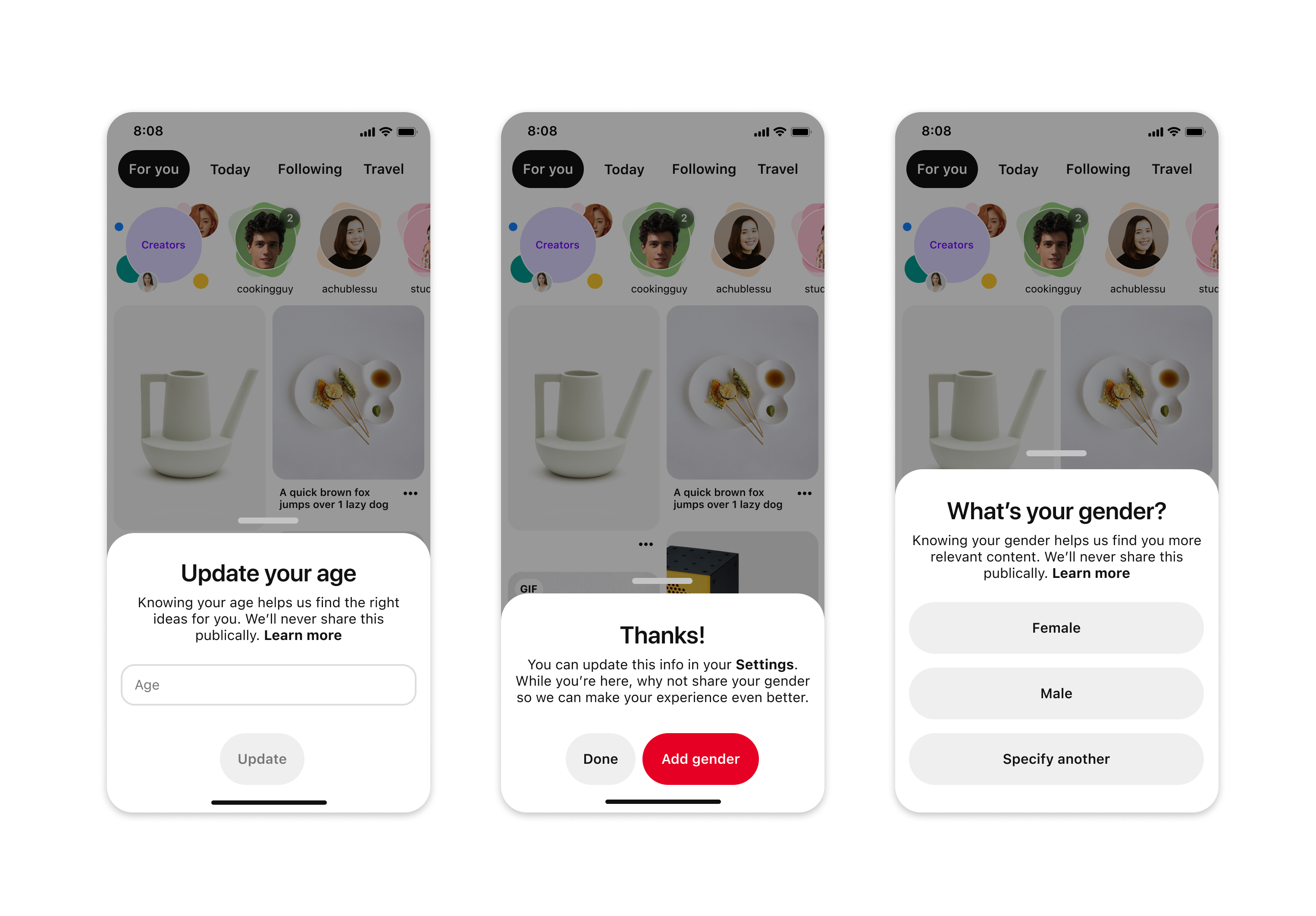
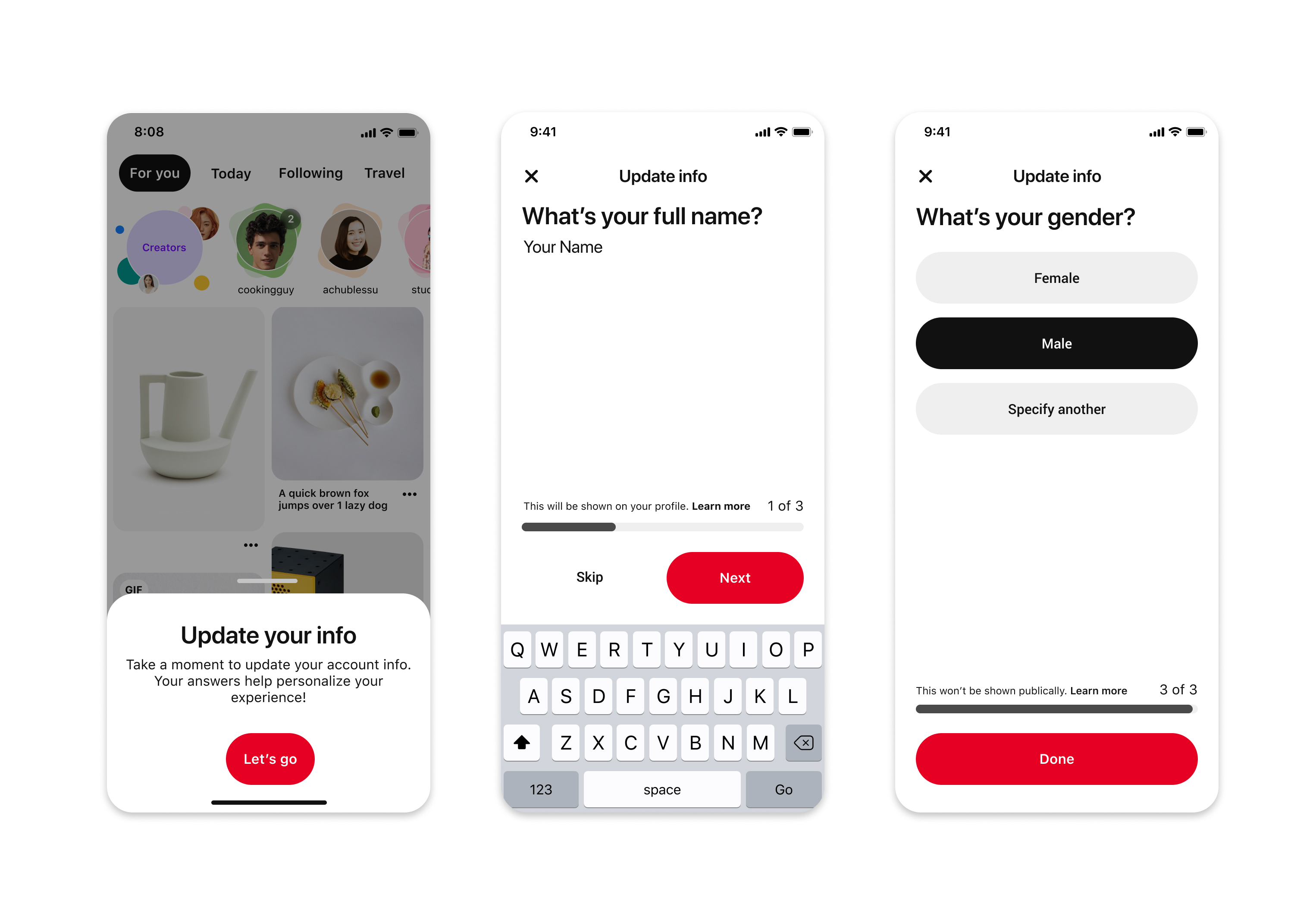
Solution: We've created two variants of the design. One is aimed to collect missing information one by one after the user logs in and uses the product. Another one is designed to collect all pieces of information in one flow.
Outcome: Last name coverage increased by 5%, age coverage increased by 4%, gender coverage increase by 4%
More on Process More on Final DesignInitial Research
Brainstorming ideas
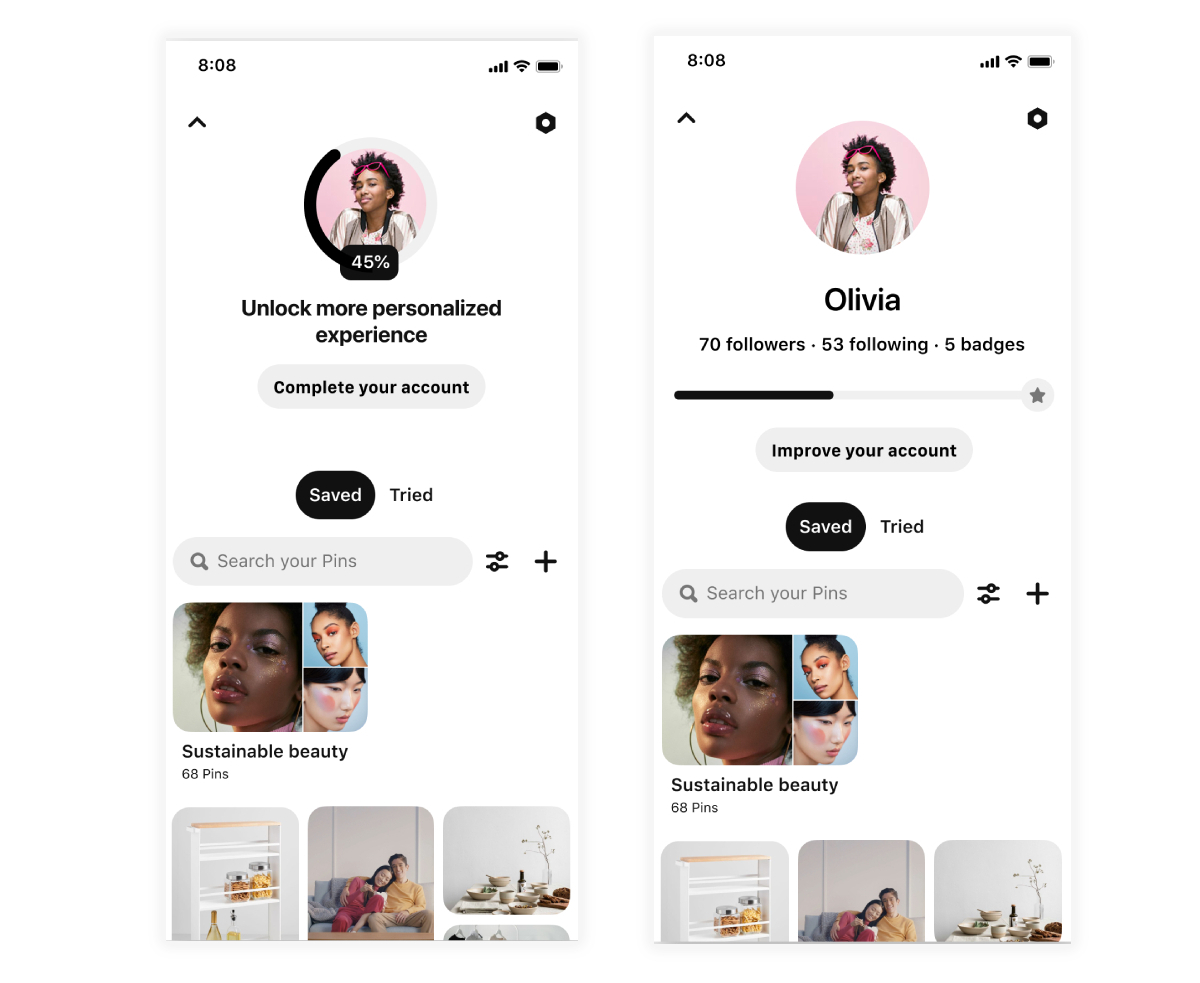
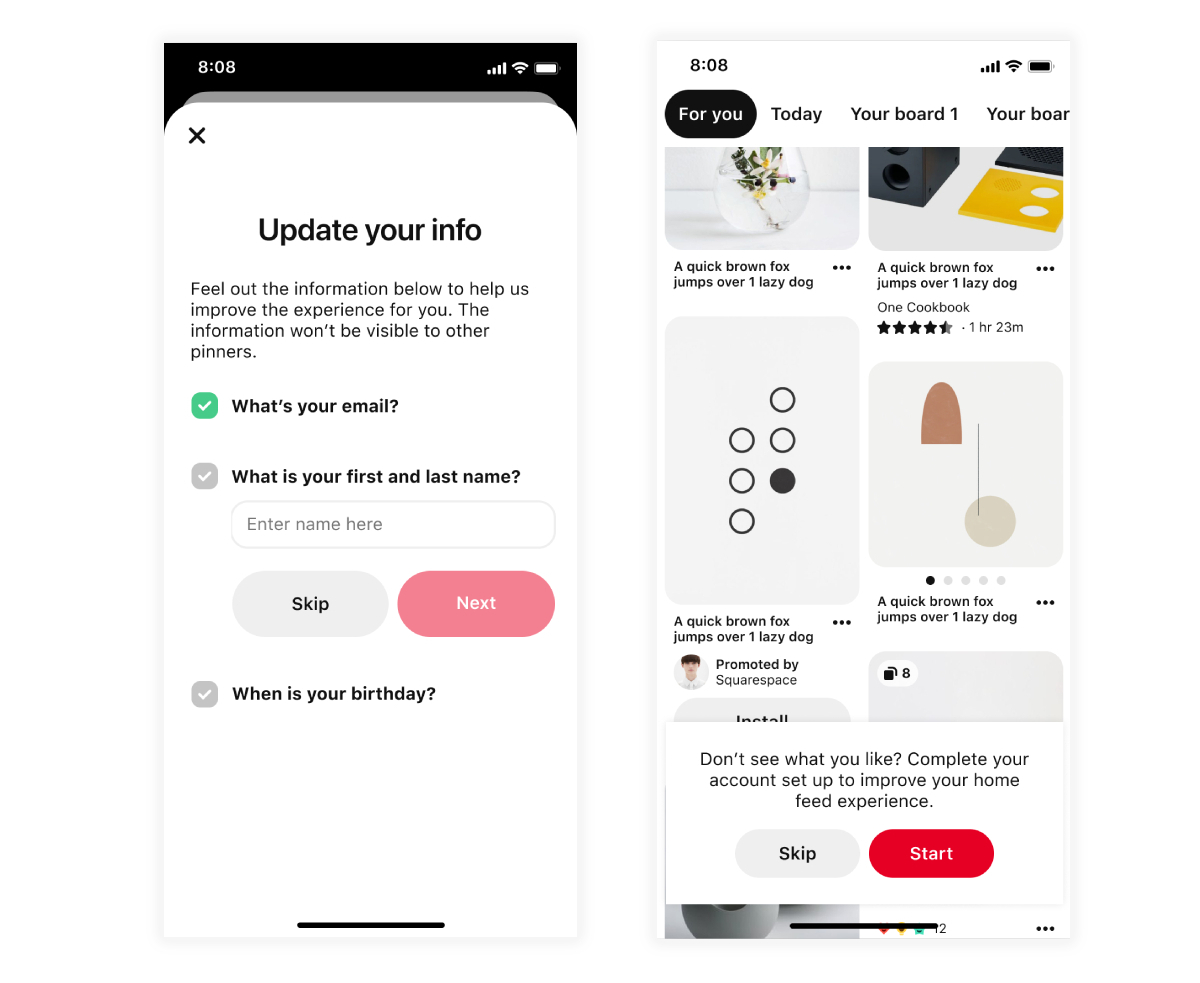
After defining project goals, we brainstormed different ideas on how to collect the information from Pinners. Some of the concepts were: encouraging users to complete their profile (1), collecting all missing information in one modal (2), surfacing a banner after Pinner interacts with the home feed (3). We looked at pros and cons of each, and chose two design variations to move forward with.
User testing
We've conducted 12 unmoderated user sessions through usertesting.com to get feedback from users. We've learned that Pinners felt like the experience was easy to navigate. But they wanted to know more about how their information will be used. Transparency was the key.
Final touches
We made changes to the designs based on user feedback that we received. Then, we created an experiment plan that would allow us to test the designs effectively.
We wanted to test two variants to learn how asking for all pieces of missing information in a full-screen experience would perform against surfacing prompts for specific missing information one-by-one, every time a user logged in.
MVP Designs
Impact
We’ve learned that variant 2 worked better for collecting one piece of missing information, while variant 1 performed better for collecting multiple pieces of missing information. Prompting users to complete information again didn’t perform well.