Jobs to Be Done
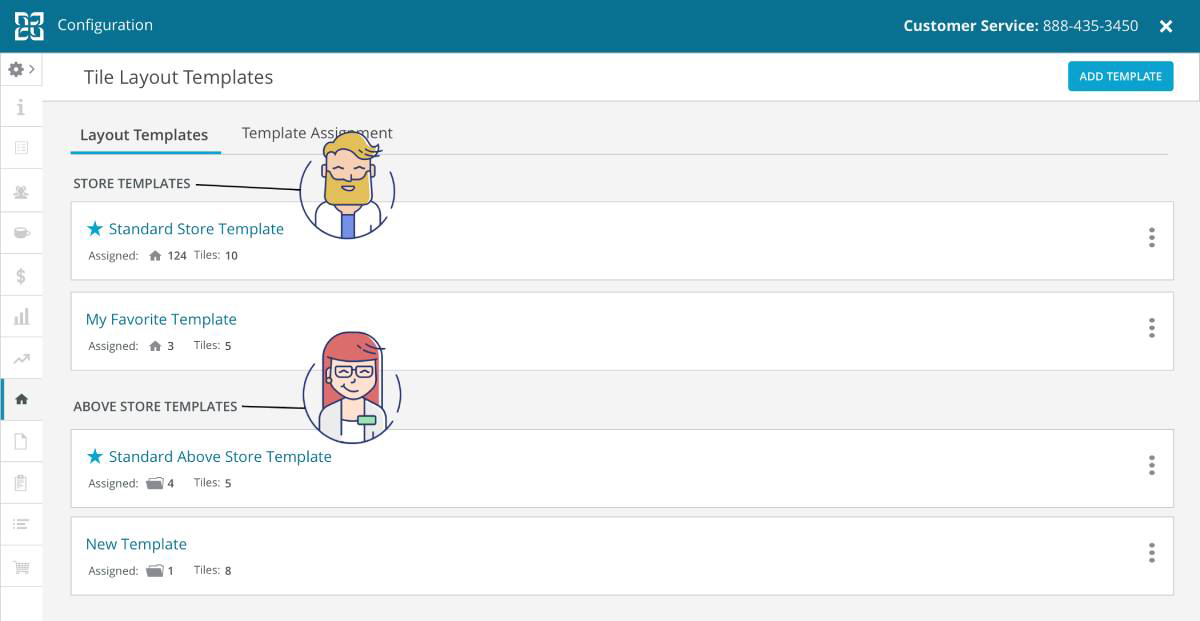
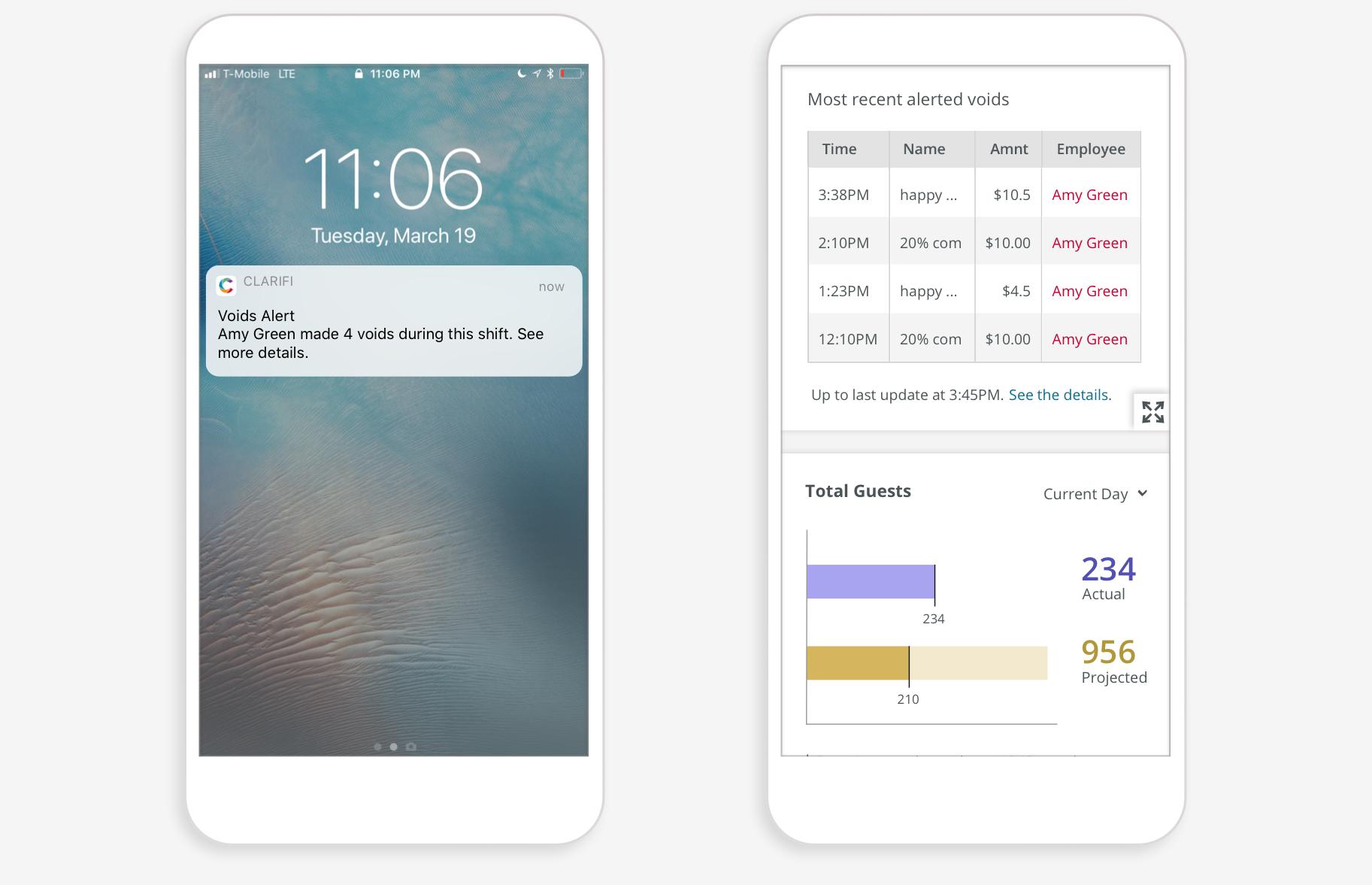
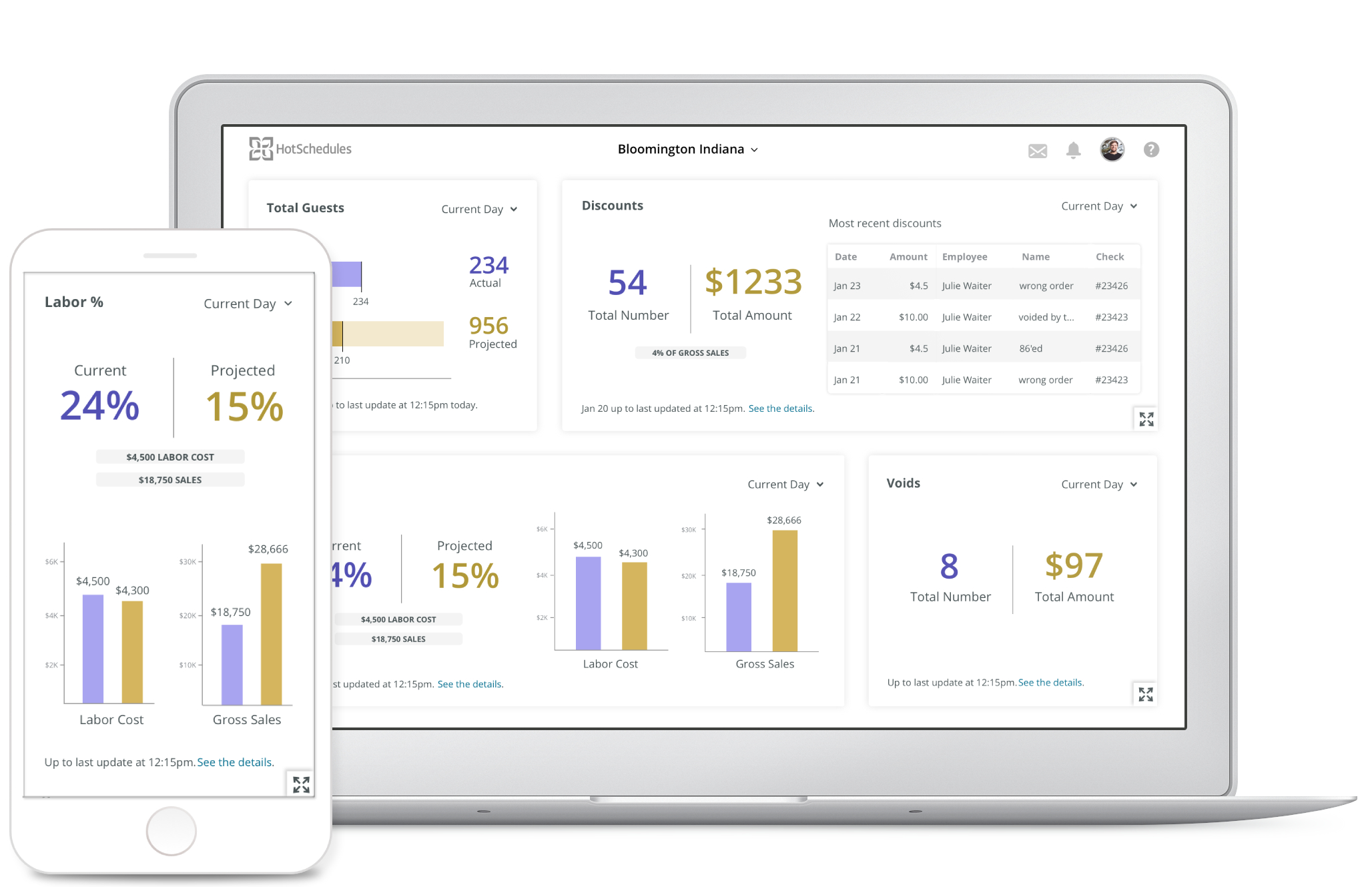
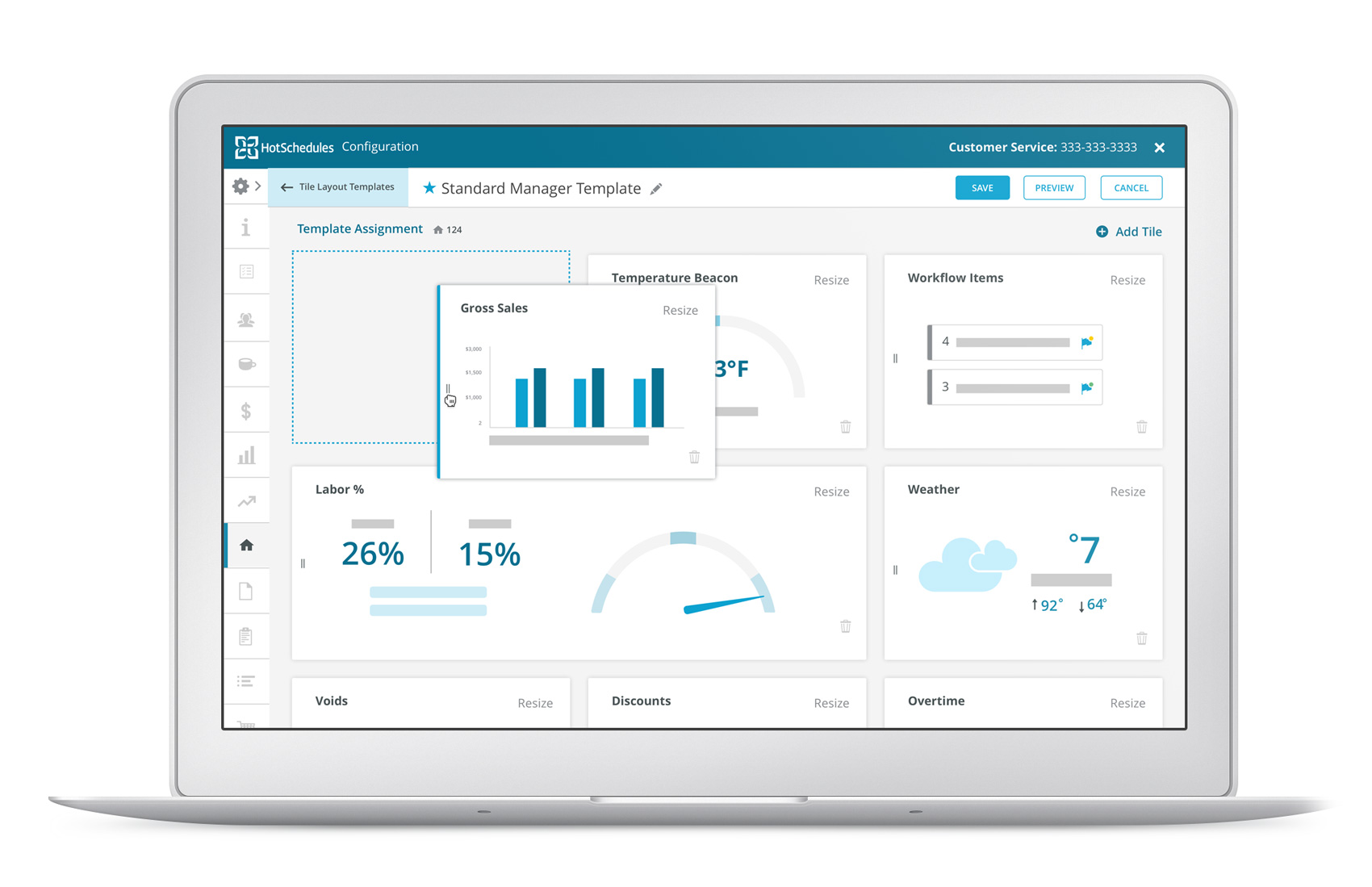
As a store manager, when I’m rushed in the middle of the store shift, I want to see how I’m performing against important metrics so I can run a profitable business.
As Regional Manager, when I’m on the run during my workday, I want to be able to see how my locations are performing against important metrics so I can run a profitable business.